Построение графиков на jquery
Добрый вечер, мои читатели. Сборная России по футболу не прошла в 1/4 финала чемпионата Европы 2012-ого года. Да, это печально. Однако, жизнь продолжается, заказы поступают, их нужно делать. Как раз таки в одном из них мне предстояло сделать сайт, самое сложное в котором было построение графика. Поэтому, я решил рассказать вам о построение графиков на jquery.

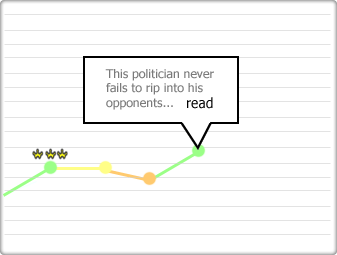
Сначала я хочу рассказать вам о том, какое у меня было тз на график. От сервера я получаю пары значений (x;y). По оси абсцисс у меня даты (минимально возможная разница между двумя точками Икс – один день). По оси ординат у меня значения, которые вычисляются по своему алгоритму. Далее, нужно построить прямые, соединяющие соседние точки (X1; Y1) и (X2; Y2). Основываясь на значении Y1, график строится своим цветом (всего пять цветов). График должен автоматически масштабироваться так, чтобы он не вылезал из того прямоугольного поля, которое под него отведено. Если пар много (больше 30), а данные есть по каждому из дней, то нужно сгруппировать данные на меньшее количество групп. Должен быть реализован zoom, позволяющий пользователю выделять определенный участок графика и приближать график вплоть до конкретных дней. Кстати, ТЗ представлено на рисунке, который находится выше этого абзаца.
Когда я увидел это ТЗ, то уже хотел отказаться от заказа. До этого момента мне никогда не приходилось строить графики на js, да и вообще я не js программист. Однако, я решил погуглить и посмотреть, какие уже скрипты существуют. Оказалось, что существует огромное количество скритов, которые строят графики. Однако, большая часть из них выполняла 1-2 пункт из ТЗ. Мне повезло, я наткнулся на flot – библиотеку, позволяющую строить графики на jquery.
Флот умеет из коробки делать все, что мне нужно, кроме построения разноцветных графиков. Чтобы добавить эту возможно, нужно расширить массив параметров у функции и прописать там цвета, а в месте непосредственного построения линии – выбирать нужный цвет. Даже мне, человеку, который полный ноль в js, хватило нескольких часов, чтобы сделать это.
К сожалению, даже с этой библиотекой я достаточно долго просидел. Это связано с тем, что скрипт умеет делать все, но, чтобы все заработало, нужно подключить правильные плагины. Об этом мне сказали на серче (потом я уже в рид ми прочитал). Так, например, чтобы построить разноцветный график, нужно подключить Flot plugin for thresholding data (jquery.flot.threshold.js).
Однако, заказ я так и не сдал. Заказчик попросту кинул, объяснив тем, что кроме меня он дал заказ ещё одному человеку, а он выполнил заказ быстрее. Ну, это уже другая тема для разговоров. К сожалению, исходники того скрипта я удалил, и демо версии тоже нет.
Категории: Веб-мастеринг
Метки: программирование