Как добавить кнопку в визуальный редактор wordpress?
Добрый день! Вчера я писал о том, как выводить свой код в постах блога. Свой выбор я остановил на плагине SyntaxHighlighter Plus, который отлично справляется со своей задачей, кроме одного минуса — для его использования приходится писать вручную шоткоды, а это ой, как надоедает. Поэтому, я решил добавить кнопку в визуальный редактор wordpress, которая бы выводила нужный шоткод. О том, как я это сделал, читайте дальше.

В интернете существует два глобальных решения добавления кнопки в редактор:
- Изменение вордпрессовских js файлов редакторв.
- Использование хуков вордпресса, которые позволяют реализовать добавление кнопки в редактор без изменения файлов ядра.
Думаю, что всем читателям очевидно, что нужно использовать второй вариант. Однако в сети почему-то 90% блогеров расписывают, как это сделать с помощью первого варианта. Думается мне, что просто кто-то один раз написал это решение, а все стали перепечатывать код, не вдумываясь. Ну да ладно, пусто это останется на их совести.
Тем, кто не понимает, почему нужно реализовывать добавление кнопки с помощью хуков, а не изменения js файлов, поясню. Если вы изменяете любые файлы ядра (.js, .css, .php и другие), то при обновление блога все изменения удаляются, а вам приходиться заново править файлы. Поэтому, создатели wordpress создали систему hook-ов, с помощью которых и нужно менять стандартные функции. Использовав хуки, вы сможете легко обновлять ваши блоги, не боясь, что что-то удалиться. Кстати, с помощью хуков пишутся и плагины для wordpress, но как это делать я расскажу в других постах.
Итак, мы выбрали второй способ (использование хуков). Теперь есть два варианта: либо использовать готовый плагин, который позволяет добавлять кнопки в визуальный редактор wordpress, либо самим написать функцию, которую потом и подключить с помощью hook. Я не люблю писать велосипеды, поэтому просто поставлю плагин, который умеет это уже делать. Перед написанием статьи я протестировал несколько плагинов. Из всех плагинов мне понравился только плагин AddQuicktag. Не буду вас обманывать, это единственный плагин, который заработал на wordpress 3.3 (версия плагина 2.0.2).
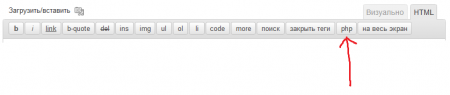
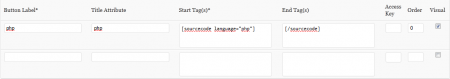
Установка плагина стандартная. После того, как вы установите плагин, у вас появится страница с настройками [sourcecode language=»php»]wp-admin/options-general.php?page=addquicktag/inc/class-settings.php[/sourcecode], на которой и можно добавлять кнопки.

На примере отлично видно, как нужно добавлять кнопку на визуальный редактор. Если будут какие-то вопросы, то обязательно пишите их в комментарии, я обязательно на них отвечу.
Категории: wordpress
Метки: плагины